Parliamo un attimo della validità dei parametri PageSpeed e della differenza con quelli Core Web Vitals.
Colgo l'occasione ora che abbiamo sviluppato un nuovo tema in house, senza alcun editor: l'obiettivo era abbattere il CLS, il TTFB e l'INP. Tra gli obiettivi non c'era l'alzare i punteggi PageSpeed. Perché?
Come le ADV cambiano i punteggi PageSpeed
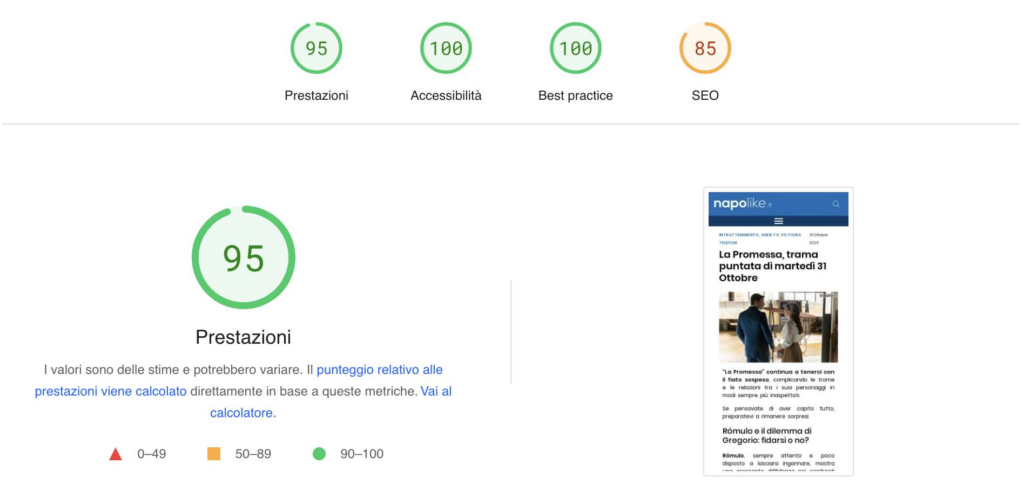
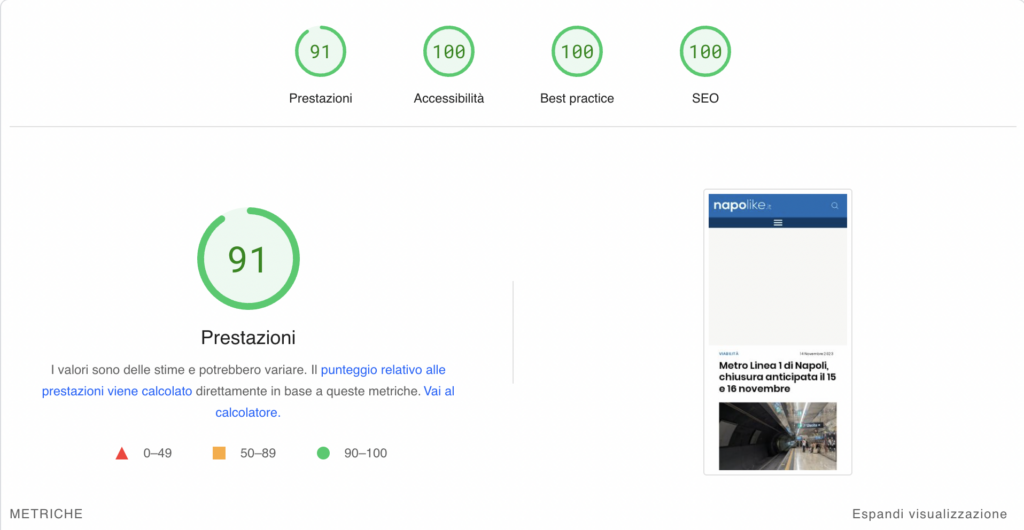
Negli screen sottostanti sono mostrati i parametri dello stesso identico tema, una versione è sul server di sviluppo, quindi non performante e senza cache, l'altra è sul server di produzione.
E no, quello più "verde" non è quello sull'hosting.



I punteggi PageSpeed sono fattori di ranking SEO?
Il punto cruciale è il seguente: i punti PageSpeed sono un'indicazione, non un parametro in cui rientrare.
La loro valenza è alla pari di meri suggerimenti del tipo "ma hai guardato lì?". Può essere utile per rilevare la problematica principale e più evidente nel software sviluppato, ma tutto qua.
I punteggi PageSpeed (a differenza di quelli Core Web Vitals!) non hanno alcuna valenza lato SEO né sono indicatori di un sito ben strutturato né quantomeno sono fattori di ranking di alcun tipo.
Ma come ogni cosa serve una conferma, dove la prendiamo?
Qualcosa lo possiamo notare già "a occhio", perché ogni tanto tra i webdesigner nei gruppetti sui social arriva sempre qualcuno che si "vanta" delle proprie metriche. Andando poi a vedere il sito, si tratta sempre di prodotti sostanzialmente vuoti, con un po' testo e poche immagini. È normale che la pagina sia veloce a caricarsi, ma sono casi irreali.
Non sono siti ben strutturati, non sono neppure siti ben navigabili, eppure hanno punteggi alti. Stessa cosa per chi faceva il delay delle adv per poi caricare decine di script dopo qualche secondo, lanciando contro l'utente adv a schermo pieno con video in autoplay.
Punteggio alto, ma siti inutilizzabili.
Un altro esempio è il parametro SEO. Nel primo screen è 85, che sembra un punteggio più che discreto, ma il sito è noindex quindi non è indicizzabile. Perché? Perché è il server di sviluppo.
Come farebbe un sito noindex ad avere 85 se questo fosse un parametro necessario?
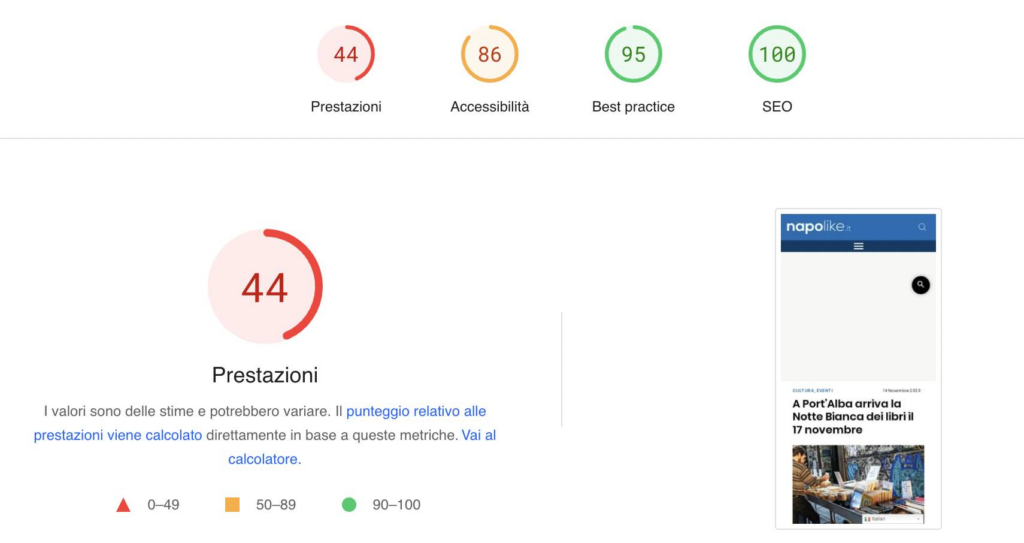
Le pubblicità abbassano il PageSpeed, è un problema?
Un'ultima questione è quella delle ADV, attivare AdSense ci butta giù i parametri prestazionali a 45 punti.
È un problema? Non lo è finché l'esperienza utente non ne risente. Ma attenzione a cosa carica a livello di pagina il vostro fornitore.
Ci sono tantissime concessionarie pubblicitarie che caricano script al limite del malevole, script che vanno a caricare tantissimo il thread principale, portando a problemi di esperienza d'uso e a problemi nei Core Web Vitals.
Che cos'è il Thread Principale e in che modo le pubblicità lo bloccano
Il thread principale è quell'unità operativa che si occupa di mostrare la pagina web all'utente costruendo la sua struttura (DOM) ed eseguendo i codici Javascript. Il Thread Principale viene eseguito proprio dal browser (Chrome, Safari, Firefox, Edge, etc.), quindi dal vostro PC, smartphone e tablet.
Le operazioni avvengono in cascata, una dopo l'altra, non in contemporanea. Questo comporta che se una delle vostre pubblicità, o uno dei vostri script, blocca il thread principale per troppo tempo, la pagina sarà caricata lentamente perché gli altri elementi saranno lì in coda d'attesa!
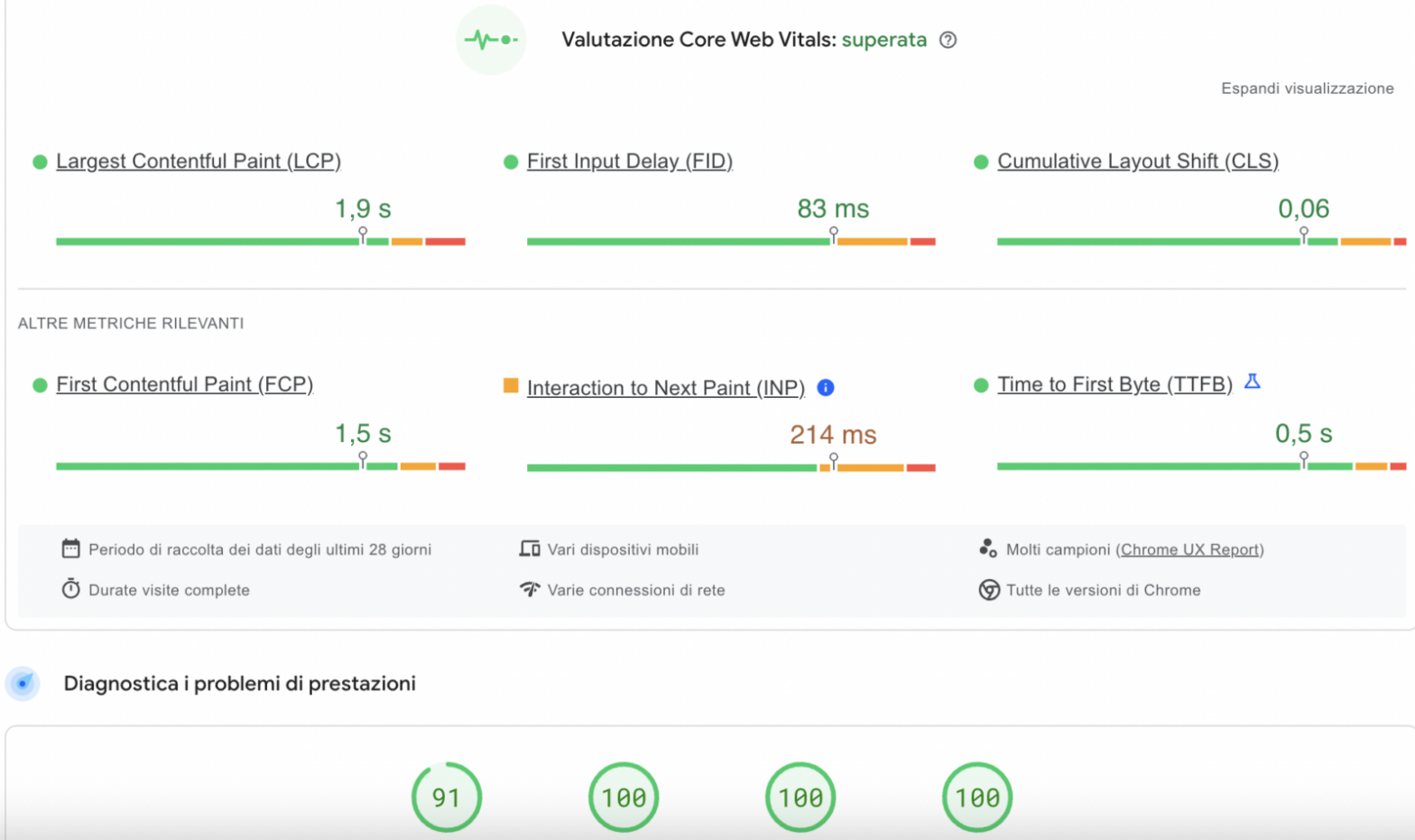
Cosa sono i parametri Core Web Vitals
Qui veniamo all'altro discorso, i Core Web Vitals (CWV) sono una cosa completamente diversa dal PageSpeed e non solo, le loro valutazioni sono assolutamente un parametro importante.
Quelli che vediamo nel test PageSpeed relaticamente ai Core Web vitals sono di fatto delle valutazioni fatte proprio sulla base di com'è realmente la navigazione degli utenti sul nostro sito. Uno strumento utile per la valutazione è lighthouse proprio nella console Google Chrome.
I parametri CWV presenti nel test PageSpeed, non sono valutabili se non nel lungo termine, questo perché se il sito fa discrete visite serve ALMENO una settimana per vedere i valori aggiornati.
Noi infatti, avendo cambiato di recente il template, dovremo aspettare qualche giorno per vedere se col nuovo tema avremo abbattuto o meno il TTFB e l'INP percepito dagli utenti.
Come si abbassano i parametri dei Core Web Vitals?
In generale, senza giochetti o trucchetti. Serve un buon hosting con una buona cache e soprattutto un buon software.
Non se ne esce, sono tantissimi i siti web sviluppati su software prettamente estetici, strumenti più di design che di sviluppo. Basti vedere ai vari Visual Editor esistenti, come ad esempio Elementor.
Se non correttamente gestiti nelle loro proprietà e nelle cose che caricano a livello di Javascript e CSS, possono essere davvero dannosi per le performance complessive.
A questo si aggiunge il discorso dell'hosting, sono in tantissimi a rivolgersi ad aziende tanto millantate, ma che poi nei fatti non portano a reali risultati.
Dovete sapere cos'è il Time To First Byte (TTFB), cos'è MEMcache, cos'è Varnish e, soprattutto, il vostro sviluppatore deve sapere come va sviluppato il software al fine di non vanificare la cache.
Un esempio? Una semplicissima chiamata AJAX di tipo POST può del tutto vanificare la cache sia software che lato server, portando a picchi di carico e a tempi maggiori nella presentazione della pagina.
Tutto questo con una chiamata AJAX, magari fatta sovrappensiero.